Alright, buckle up because we’re about to dive into the wondrous world of fonts, and no, this isn’t your typical “Comic Sans vs. Times New Roman” debate. We’re talking about fonts that can elevate your coding experience from a mundane chore to a delightful journey through lines of code!
Picture this: you’re hunched over your keyboard, lost in a sea of code, trying to decipher the intricacies of your latest project. Now, imagine if every character on your screen was a crisp, legible masterpiece, guiding your eyes effortlessly through the syntax jungle. That’s the power of choosing the right font for your code editor.
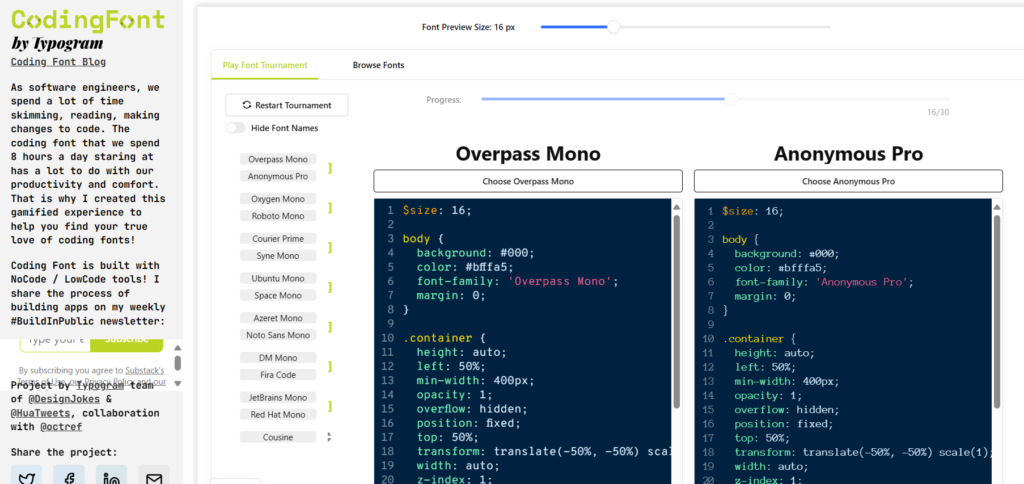
Enter Coding Font, a treasure trove of typographic wonders curated specifically for developers. Thanks to the kind soul known as Lorenper (seriously, major props), I stumbled upon this gem of a website that lets you test and compare a plethora of fonts. We’re talking everything from sleek and slender to bold and brash, rounded edges to sharp corners – the font world is your oyster!

Now, you might be thinking, “What’s the big deal? It’s just letters on a screen.” Oh, my friend, it’s so much more than that. It’s about finding your coding soulmate, the font that speaks to your developer spirit and makes those long coding sessions feel like a breeze.
Personally, after much font soul-searching (yes, that’s a thing), Coding Font recommended Red Hat Mono as my coding companion. And let me tell you, it’s like my code found its groove, dancing effortlessly across the screen.
But hey, don’t take my word for it. Dive into Coding Font, explore the font wilderness, and find the one that makes your code sing. Because when you’re spending hours on end crafting digital masterpieces, a comfortable font isn’t just a luxury – it’s a necessity. Trust me, your eyes and your code will thank you for it. Happy font hunting!






